今日はブログ作りのお話です
ブログで商品を紹介するときにアマゾンからのリンクを貼っているわけですが、RinkerやAmazon Associates Link Builderを使った方がその日の価格を反映したりより精度の高い商品リンクを作成することができます

ですがこれにはAmazonのAPIという機能を使ったアクセスが必要で、2019年1月から収益がないのにこのアクセスばかりしているブログの検索機能へのアクセスに制限がかかってしまうようになりました
一度制限がかかるとRinkerの商品検索もできないので新規リンク作成をすることもできないので制限を解除するための売り上げはRinker以外で作らなければいけません
売り上げ5円で1アクセス権
一度売り上げがあれば5円につき1アクセスできるようになります。私のブログの商品リンクはたぶん40個ぐらいだと思うので、毎日の価格更新によるアクセスをオフにしてアクセスの権利を商品検索のみに使用すれば200円程度の売り上げでブログの商品リンクをすべてRinkerの物に書き換えられることになります
そんなわけで今日はとりあえずの売り上げをつくるべく
- アマゾンのデフォルトの商品リンクを使って
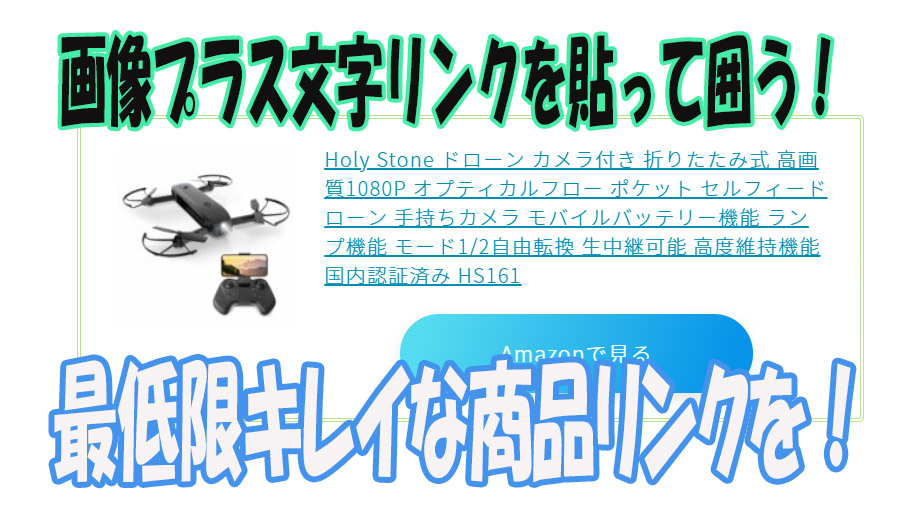
- そこそこ綺麗な商品リンクをとりあえず作る!
を目標にやっていきたいと思います。
制限がかかっている時の例
私の場合にはAmazonAPIの開設だけしてAmazonへの商品リンクはすべてもしもアフィリエイトを使っていたためAmazonアソシエイトがカウントする売り上げはずっと0の状態が続いていました
ドローンの記事を見直している時にけっこうな価格変動を発見したので、商品リンクにその時の価格表示があったほうがいいなぁ~と思ってRinkerの導入を考えたのですがもう既にAPIの売り上げ実績がないということで利用できない制限がかかっていました
Rinker、Amazon Associates Linker Builder供にすでに使えず
Rinkerで商品検索をすると「リクエスト回数が多すぎます。requestThrottled」とAPI制限由来のエラーが出てしまいます
Amazon Associates Link Builderならどうだ、、と試してみましたがこちらも同様にAmazon APIを利用していますのでエラーが出てしまいます
You are submitting requests too quickly. Please retry your requests at a slower rate. For more information,
Amazonが用意したもので商品リンクを作ろう
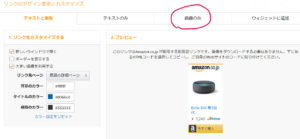
こうなるともう後はAmazonが用意してくれている商品リンクビルダーを使うしかありません。実際にリンクビルダーで商品リンクを作ってみるとこんな感じ
どことなく懐かしい香りがしますが、オシャレとはいえないデザインですね。シンプルなのが好きだっていう人もいるだろとは思うんですけど縦長のデザインもすっごく使いづらいんですよ!
ちなみに理想はもしもアフィリエイトのかんたんリンクのような見た目です
これにも気になるところはないでもないですが(大きすぎるとか)とりあえずこの辺を目指していきましょう
画像リンクを横長にできないか?
商品リンクタグをいろいろいじったりして横長にすることはできないか?している人はいないだろうか?と調べてみたところリンクをいじるのはどうやらAmazonの規約的にグレーゾーンのようなんですよね
右側に文字をいれてみたらどうだ?
次はこんな感じで右の余白に文字をいれてみたらどうか?と考えました

ですがこれもどうやらできないようです
アマゾンのリンクが寄らない
Amazonのリンクがキレイに左寄せにならないんですよ。加えて画像が↑みたいに正方形だったらキレイに収まるんですけど縦長なんでがんばってもキレイにはならないんですよね
Echo Dot 第3世代 – スマートスピーカー with Alexa、チャコール![]()
正方形の画像だったらよかったのに、、と思ったら
Amazonリンクが正方形の画像だったらよかったのにな~と思いながらリンクビルダーを見ていたら、、画像だけっていうのがあるじゃないですか!

画像だけで配置してみるとこんな感じ

右に文字リンクを入れて
これの右側に今度はテキストのみのリンクを配置します

![]()
Echo Dot 第3世代 – スマートスピーカー with Alexa、チャコール![]()
いい感じです。さらにアマゾンに飛ぶボタンも配置してみましょう
さらにボタン配置

![]()
Echo Dot 第3世代 – スマートスピーカー with Alexa、チャコール![]()
全体を線で囲う
これをdivタグで囲ってみましょう
スマホからもばっちり

スマホから見てもこんな感じ、画像を左に寄せたのがちょっと気になりますが崩れることなく綺麗に表示されています
細かいところで気になるところがある人もいるかもしれないですけど今回は商品リンクをAmazonの物に切り替えて売り上げが出るまでの暫定的な物なのでこれで十分だと判断しました
まとめ
これで今回の要求の
- 見やすくて
- デザインを崩さず
- amazonの規約に違反していない
やり方も簡単なのでAmazonのAPIを使ったリンクを使いたいんだけどとりあえずの売り上げを作らなければ、、!という方はこの
①画像だけのリンクを作る、②テキストだけのリンクを作る、③アマゾンに飛ぶボタンを設置してdivで囲う
という方でやってみてはいかがでしょうか